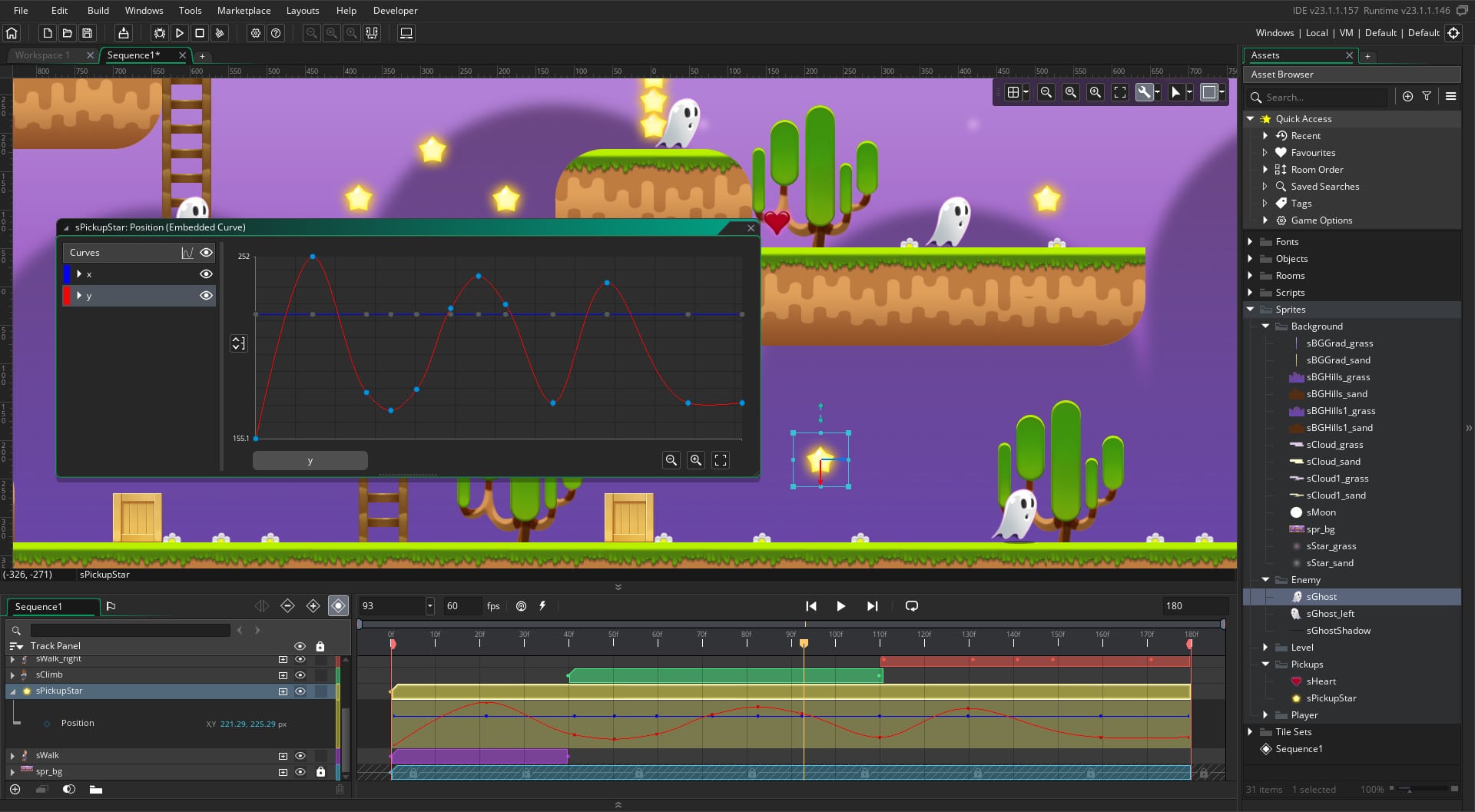
El programa cuenta con una interfaz muy intuitiva desde la que podremos gestionar todas las fases del desarrollo de nuestro videojuego mediante una filosofía ‘drag and drop’ que evita la necesidad de conocer un lenguaje de programación en profundidad para crear un juego profesional. Aún así, dispone de su propio lenguaje de programación integrado (el llamado Game Maker Language) con el que podremos crear rutinas y algoritmos complejos si las herramientas básicas se quedan cortas.
GAMEMAKER. Space Invaders.
- Descripción
- Currículum
- FAQ
- Reseñas

Mediante el uso de GameMaker los estudiantes aprenderán los fundamentos de la programación, la importancia del trabajo en equipo y desarrollarán sus habilidades STEM, todo ello mientras diseñan hermosos juegos 2D. Nuestro equipo ha desarrollado cursos completos para ayudar a los profesores en cada paso del plan de estudios. Desde planes de lecciones, tareas para los estudiantes, tutoriales en vídeo y mucho más para ayudar a los educadores y a los estudiantes a sacar el máximo provecho de los cursos.

¿Qué haremos?
- Introducción. Juego de Naves. Interfaz del programa. Descarga de recursos. Antes de empezar a añadir cualquier cosa a tu proyecto, vamos a explicar que es una room, que es el lugar dónde ocurre cualquier cosa en nuestro juego. Sprites, objetos, instancias y eventos.
- Programación. Haremos un repaso a los diferentes eventos que puede tener un objeto, y programaremos nuestro primer evento de la nave principal. Fondo, meteoritos y variables. Veremos como crear nuevos objetos programando código, y así añadir disparos a la nave del jugador. Veremos como usar y programar el evento de alarmas, y así poner un temporizador a las acciones que nos interese.
- Enemigos y Niveles. Programación de objetos-enemigos. Programación de disparos láser. Vidas y puntuaciones o Score. Niveles de nuestro juego de naves. ¿Como definimos la dificultad? Con timelines se puede hacer de una manera bastante sencilla. Los lenguajes de programación más modernos utilizan la herencia de objetos para reaprovechar el código que ya tenemos. Con Game Maker Studio 2 también es posible, así que veremos con un ejemplo sus principales características.
-
1Introducción a GAMEMAKER STUDIO
Revisión de la página principal de Game Maker. Presentación, mercado, tutoriales, educación y comunidad. Creación de la cuenta. Descarga e Instalación de Programa. Aspecto general de la aplicación. Room. Layers. Instances y Background. Herramientas principales y vistas. Aspectos básicos de navegación en programa.
-
2Rooms, Sprites y Objetos
Introducción de Sprite en el juego. Editor de Sprites. Máscara de colisión. Punto de referencia del Sprite. Fondo como Sprite. Extensión a pantalla completa. Movimientos del fondo en X y en Y. Objetos como recursos para controlar el juego. Suelen tener Sprite asociado que puede ser visible o invisible (puntos, vidas, cambios de música, ...). Genereación de objeto Player y asociar con su Sprite. Objetos con eventos, herencias, físicas y variables.
-
3Eventos y Programación de Movimientos
Tipos de eventos. Create, Destroy, CleanUP, Step (fotogramas por segundo), Alarmas, Draw, Mouse, KeyDown, KeyPressed, KeyUP, Gestures, Collision, Others, Asíncronos, Hay distintas familias de eventos, cada una con sus acciones. Para mover la nave se puede utilizar el JUMP TO POINT en X e Y.
-
4Meteoritos decorativos y Naves enemigas
Creación de meteorito como objeto y Sprite. De inicio están estáticos. Establecer velocidad similar a fondo de pantalla. Capas o instancias para definición de qué va delante y qué va detrás. Evento STEP de SI-Variable con condición de altura para regeneración de meteoritos. Bucle infinito. Posición aleatoria con Random. Importancia del orden de las instrucciones. Generación de Sprite y Objeto de Nave enemiga. Evento de crear y establecer velocidad.
-
5Enemigos aleatorios y disparos
Definición de objeto controlador de enemigos. Evento de alarma. Crear instancia. Función random. Frecuencia de creación/aparición. Definición Sprite de Disparo. Punto de origen. Máscara del cuerpo del disparo. Establecer velocidad. Control del disparo con instancias. Posiciones X e Y relativas. Alarmas y variables para frecuencia de disparos.
-
6Destrucción de enemigos y vida del jugador
Para eliminar enemigos, al colisionar objetos, destruir instancias. Distintas posibilidades de destrucción. Sprite de VIDA y objeto controlador de vidas. Crear evento. Dibujar vidas de la instancia. Para ir eliminando vidas del player: destruir instancia, establecer vida y alarma. Reiniciar ROOM y permanecer inalterado.
-
7Reinicio del juego y puntuación
Sprite para reseteo del juego: GAME OVER. Creación de objeto. Clic global abajo para reiniciar el juego. Desde objeto controlador de vidas, crear evento de paso. Si ACTIVA crear instancia de game over y destruir instancia del objeto player. Añadir fuente (tipo de letra) a nuestro juego para la puntuación. Evento de establecer puntuación, establecer fuente y dibujar puntuación.
-
8Segundo nivel
Duplicamos la sala para establecer el Nivel 2. Retiramos objetos persistentes: controlar de enemigos y controlador de vidas. Cambio de nivel después de determinado número de enemigos creados. Asignar variable de enemigos creados. Uso de condicional (If/else - Si/no) para definir el cambio de nivel. Controlador de nivel para paso a la siguiente sala. Player y meteoritos persistentes ante el cambio de nivel.
-
9Música y sonido del juego
Selección de música de fondo, sonido del láser y destrucción de naves. Función reproducir audio. Condicionales de posición X e Y para evitar que la nave se salga de la pantalla.
-
10Enemigos que disparan y herencias de objetos
Selección de nuevos sprites enemigos y sus disparos. Objetos correspondientes. Se define herencia del enemigo 2 que pasa a ser hijo del enemigo 1 incorporando sus características, propiedades y código. Crear nuevo evento e instancia para el disparo. Duplicar evento para destrucción de player al colisionar con enemigo 2 o sus disparos. Crear objeto controlador para el nuevo enemigo.
Enseñe a los estudiantes los fundamentos de la codificación utilizando nuestro intuitivo sistema de código visual GML Visual.
Construya un entorno para que los estudiantes aprendan la creatividad, la planificación y la resolución de problemas a través de proyectos de juegos.
Explore el potencial de diseño de juegos de los estudiantes con el uso de nuestro poderoso GML Coding.